GWT's Super Dev Mode (aka Super Draft Mode) was first teased months ago, then regularly until it finally landed last week, for your testing pleasure.
So, what is this Dev Mode on steroids?
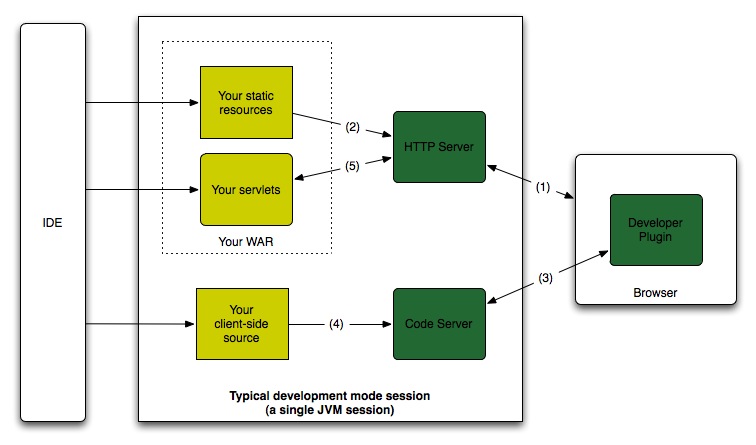
Before answering this question, let's first go back to what Dev Mode is: it's composed of a browser plugin and a code server, talking to each other through a TCP socket to execute your GWT code in a JVM yet still interact with your browser (and execute JSNI methods), without the need to first go through a slow compilation phase. GWT's Dev Mode also (optionally) embeds a Servlet container (by default based on Jetty 6, but pluggable) so it can run your server-side code as well. A diagram can be found on the GWT Dev Guide:

One advantage of Dev Mode is that, running your client code in a JVM, you can use a standard Java debugger, with breakpoints, variable inspection, etc. Moreover, running the server-side code in the same JVM make it even easier to debug (best for small apps though). The downside to that is that a browser plugin is required (it has to block JS execution in the UI thread, but a synchronous XMLHttpRequest wouldn't have provided sufficient performance –Dev Mode is rather chatty; moreover synchronous XHR are being phased out–, and it has to have knowledge of when JS objects are finalized, so that their Java proxies can be garbaged collected).
There are many issues with requiring a browser plugin:
- each browser has its own API (at least for the needs of Dev Mode, which has to branch into the JS engine, and provide a configuration screen), that means you have to maintain one plugin per browser, and per platform. This is why the plugin is only available for Internet Explorer (obviously Windows-only), Firefox (all platforms), Chrome (all platforms), and Safari (on Mac only). This leaves out Opera, Safari on Windows, and of course mobile browsers!
- you need to be able to run a plugin: this is impossible in Web Workers, and challenging (if at all possible) in browser extensions, and again impossible in mobile browsers.
- the plugin has to be updated with each new version of Firefox, because it's a so-called binary extension and the Gecko SDK changes with each release. This has become problematic when Mozilla switched to a rapid release process last year. While mitigated since February with the introduction of the ESR, it still makes it impossible to use Dev Mode in Beta or Aurora (even less Nightly) versions of Firefox, and sticking to the ESR (which is not the case) would make it impossible to use bleeding edge features in Dev Mode.
- Dev Mode has some requirements on the browser API, which are not always fulfilled: it can break in Chrome, sporadically, to the point that the GWT Team recommends using another browser.
In a few words, maintaining Dev Mode has become a nightmare: the plugin has to be updated every 6 weeks, and developers becomre paranoid that their Firefox updates before the new Dev Mode; and Chrome is hardly usable, because its behavior is unstable and unpredictable; there seems to be issues in Safari too, and IE9 support required some changes too.
The road to Super Dev Mode
During the last few years, Google has been working, as part of their Closure Tools, on a way to debug compiled JavaScript (produced by the Closure Compiler, initially) as if was the one you originally wrote. They first wrote the Closure Inspector, as an extension to Firebug, and then with the rise of compiled-to-JS languages (CoffeeScript and the like), they refined their work and started collaborating with Mozilla to produce a spec of what's now called Source Maps: a way to map your compiled JS back to its original source, whichever the original language. The Closure Inspector is no longer maintained (and no longer works with recent versions of Firefox and Firebug), but Chrome now has built-in support, and Mozilla being actively working on their new developer tools should have it too at some point. It's only a matter of time for Safari, Opera and Internet Explorer to support them too (Opera Dragonfly is open source, so if you feel like contributing Source Maps support, go ahead!)
Mobile browsers have also gained remote debugging, almost all: Chrome for Android, Firefox(soon), Opera (for a long time), Safari (only in the iOS simulator though, but works for UIWebViews within apps).
Combine both features and you have a plugin-free alternative to Dev Mode. And it's called Super Dev Mode.
So, how does it work?
Super Dev Mode replaces the code server part of Dev Mode with a different implementation: it still serves code to the browser, but this time it compiles your Java code to non-optimized JavaScript (aka draft, hence its other name: Super Draft Mode).
For now, you have to run your app in an HTTP server of your choice (Dev Mode is OK for the job), because contrary to Dev Mode, Super Dev Mode is only the code server. This implies you have to compile your app once (if you use DevMode as the HTTP server, that shouldn't be necessary though). And until it's secured, you have to enable Super Dev Mode in your app when compiling it, by setting the devModeRedirectEnabled configuration property to true. Super Dev Mode also requires using the xsiframe linker, so you'll have to add those two lines to your GWT module (and remember: remove the last one for production!)
<add-linker name="xsiframe" />
<set-configuration-property name="devModeRedirectEnabled" value="true" />After you load your app, enabling Super Dev Mode is only a matter of clicking a bookmarklet. That one will inject a script into the page, loaded from the code server, which will list the GWT modules that have been loaded in the page and ask you the one you want to debug. It'll then grab the deferred-binding property values for your browser and ask the code server to compile the associated permutation, and then reload the page to make use of it (some data is stored in your browser's session storage, and on load it triggers the injection of a script to load your app from the code server rather than from the HTTP server). Because the compiler is resilient, and it emits only a single permutation, the compilation should run in under 10 seconds; at least that's the goal (some generators have not yet been updated to take full advantage of incremental generation, and will slow down Super Dev Mode).
You'll then be able to see your Java code in Chrome Developer Tools, and you can set breakpoints into it, inspect variables, etc. as if you were in your Java IDE of choice debugging a Java application, except you're in your browser debugging JS. The net advantage compared to Dev Mode is that you can even step into your JSNI methods and inspect variables there. In case your browser doesn't support Source Maps, the JavaScript is compiled with -style PRETTY so it's relatively readable; but it'll really be better with Source Maps (just like debugging CoffeeScript would be better with Source Maps).
You can then make changes in your code (in Vim or Eclipse), and when you feel ready to test it, instead of reloading the page as you did with Dev Mode, you hit the bookmarklet again.
To turn Super Dev Mode off, you have another bookmarklet that clears the session storage and reloads the page, so that your compiled app will then be loaded.
The bookmarklets are available when accessing the root of the code server Web server (by default http://localhost:9876): simply drag and drop the two links into your bookmarks bar.
In a few words: Super Dev Mode loads a resilient GWT compiler with an endpoint to recompile a permutation on-the-fly as fast as possible, and serves the emitted files, as well the associated Source Maps and Java source files.
Limitations, and security
Technically, compilation is currently triggered using JSONP, because of the need to bypass the Same Origin Policy. We've been discussing using CORS instead, which would have the added benefit of allowing a whitelist of apps' origins (with error-detection on the client-side to warn you when you forgot to whitelist your app, or in case you forgot to launch the code server).
Super Dev Mode compiles your app in a new folder each time, so your .gwt.rpc files won't be available to your server-side code until you copy them to your war directory, or unless you've overriden loadSerializationPolicy to search your Super Dev Mode app space (I doubt it'd be possible if you use App Engine though). You shouldn't have any problem with RequestFactory though.
What's next?
Super Dev Mode is still an experimental (very experimental) feature, so don't expect too much for now. Your feedback is welcome though, either in the form of bug reports, or suggestions on the forum. Super Dev Mode will be packaged in GWT 2.5, and deployed to The Central Repository (for Maven/Gradle/Ivy/etc. users).
Expect many improvements to Super Dev Mode (as well as many other changes in GWT) after the 2.5 release ;-)